C1MediaPlayer コントロールには、デフォルトで明るい青色のテーマが設定されていますが、全部で複数のテーマ(「テーマ」を参照)を適用できます。このトピックでは、C1MediaPlayer コントロールのテーマを C1ThemeRainierOrange に変更します。
Visual Studio での設計時
次の手順を実行します
- Visual Studio で、.xaml ページを開きます。
- <Grid></Grid>タグの間にカーソルを置きます。
- ツールボックスで、C1ThemeRainierOrange アイコンをダブルクリックして、テーマを宣言します。このタグは次のようになります。
XAML コードのコピー<my:C1ThemeRainierOrange></my:C1ThemeRainierOrange>
- <my:C1ThemeRainierOrange> タグと </my:C1ThemeRainierOrange> タグの間にカーソルを置きます。
- ツールボックスで、C1MediaPlayer アイコンをダブルクリックして、このコントロールをプロジェクトに追加します。そのタグは <my:C1ThemeRainierOrange> タグの子として表示され、マークアップは次のようになります。
XAML コードのコピー<my:C1ThemeRainierOrange> <c1:C1MediaPlayer></c1:C1MediaPlayer> </my:C1ThemeRainierOrange> - プログラムを実行します。
Blend での設計時
次の手順を実行します。
- [アセット]パネルをクリックします。
- 検索バーで「C1ThemeRainierOrange」と入力します。C1ThemeRainierOrange アイコンが表示されます。
- C1ThemeRainierOrange アイコンをダブルクリックしてプロジェクトに追加します。
- 検索バーで「C1MediaPlayer」と入力して C1MediaPlayer コントロールを検索します。
- C1MediaPlayer アイコンをダブルクリックしてプロジェクトに追加します。
- [オブジェクトとタイムライン]タブで[C1MediaPlayer]を選択して、[C1ThemeRainierOrange]をドラッグ&ドロップして配置します。
- プロジェクトを実行します。
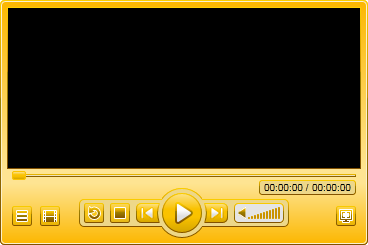
このトピックの作業結果
次の画像は C1ThemeRainierOrange テーマを適用した C1MediaPlayer コントロールを表しています。